HTMLで字詰め(カーニング)できるJS書いてみた
いろいろあってHTMLで字詰めできるライブラリが欲しくなったので
自分で書いてみました。探してみるといろいろライブラリあるみたいですが><
あ、IEでは確認してません。動かなかったらすみませんm(__)m
ソースコード
gistにおきましたm(__)m
https://gist.github.com/sawapi/75431c2ffb56610e0e7e
使い方
使い方は簡単です。
以下のように記述することで、字詰めされた状態のHTMLを取得できます。
var text = "「字詰め」のテストです。" text = text.kerning(); // 字詰めされたHTMLを取得する console.log( text );
結果は以下の通りです。
<span style="display:inline-block;margin-left:-0.5em;">「</span>字詰め<span style="display:inline-block;margin-right:-0.5em;">」</span>のテストです<span style="display:inline-block;margin-right:-0.3em;">。</span>
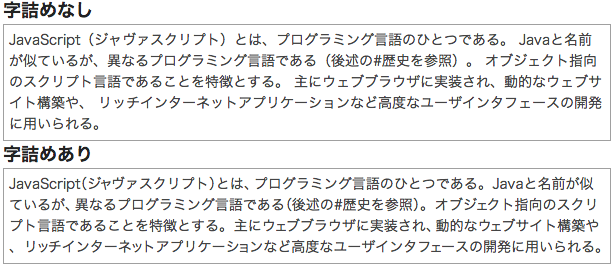
サンプル
JavaScriptの説明はWikipediaから引用しましたm(__)m
http://ja.wikipedia.org/wiki/JavaScript
<!doctype html> <html> <head> <style> h2 { margin: 0px; padding: 0px; color: #222222; font-size: 18px; } div { font-size: 14px; color: #444444; border: 1px solid #a0a0a0; padding: 5px; } </style> </head> <body> <h2>字詰めなし</h2> <div> JavaScript(ジャヴァスクリプト)とは、プログラミング言語のひとつである。 Javaと名前が似ているが、異なるプログラミング言語である(後述の#歴史を参照)。 オブジェクト指向のスクリプト言語であることを特徴とする。 主にウェブブラウザに実装され、動的なウェブサイト構築や、 リッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられる。 </div> <h2>字詰めあり</h2> <div id="kerning"> JavaScript(ジャヴァスクリプト)とは、プログラミング言語のひとつである。 Javaと名前が似ているが、異なるプログラミング言語である(後述の#歴史を参照)。 オブジェクト指向のスクリプト言語であることを特徴とする。 主にウェブブラウザに実装され、動的なウェブサイト構築や、 リッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられる。 </div> </body> <script src="./kerning.js"></script> <script> var element = document.getElementById( 'kerning' ); element.innerHTML = element.innerHTML.kerning(); </script> </html>
字詰めした結果は以下の通りです。

まとめ
対応している文字が20種類くらいと少ないので、まだまだ見た目はあれなんですが
少しはましになったかと思います。
ライセンスとかはないのでこんなのでよければ自由に(商用でも)使ってくださいm(__)m